dockerhub镜像代理加速方法
目录
1 方法一:为docker添加代理
1.1 修改dame.json
- 此方法要求docker engin为23.0以后的版本。
- 看在
/etc/docker/daemon.json添加如下内容。
"proxies": {
"http-proxy": "http://192.168.1.2:7890",
"https-proxy": "http://192.168.1.2:7890",
"no-proxy": "*.test.example.com,.example.org,127.0.0.0/8"
}如果没有这个文件就创建一个,注意这是一个json文件,所以最外层有一个大括号。
- 重启docker服务。
sudo systemctl restart docker1.2 修改docker.service配置文件
以下来自 https://www.nodeseek.com/post-119294-1
- 创建 dockerd 相关的 systemd 目录,这种 .d 目录下的配置将覆盖默认配置
sudo mkdir -p /etc/systemd/system/docker.service.d- 新建配置文件
http-proxy.conf
sudo vim /etc/systemd/system/docker.service.d/proxy.conf添加配置,修改 HTTP 代理的地址
[Service]
Environment="HTTP_PROXY=http://127.0.0.1:10809/"
Environment="HTTPS_PROXY=http://127.0.0.1:10809/"
Environment="NO_PROXY=127.0.0.1,localhost,192.168.*,*.example.com"
## 如果 `NO_PROXY=*`,那么所有请求都将不通过代理服务器- 重新加载配置文件,重启 Dockerd 才能生效
sudo systemctl daemon-reload
sudo systemctl restart docker- 检查确认环境变量已经正确配置:
sudo systemctl show --property=Environment docker可以拉取镜像试试了。
2 方法二: 使用Cloudflare workers构建镜像
教程来自于利用 Cloudflare Workers 自建 Docker 镜像
2.1 原理
使用Cloudflare worker代理下载请求。 使用wrangler部署项目。 前提: 有cloudflare账号,有一个自己的域名。
2.2 安装
- 获取代码
git clone https://github.com/ImSingee/hammal- 安装依赖。首先安装nodejs npm这些,然后安装Cloudflare workers的开发部署工具
wrangler。
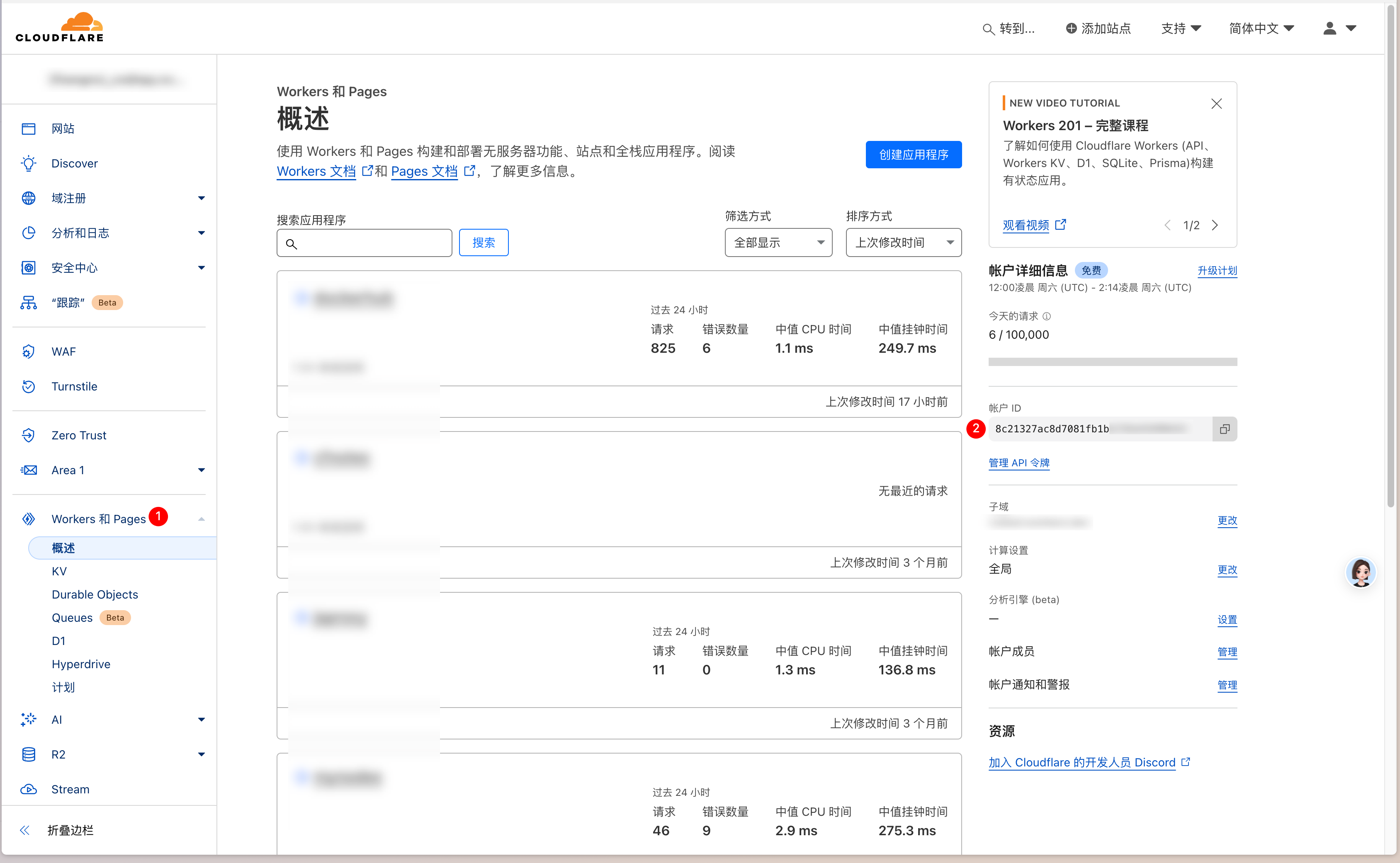
npm install -g wrangler- Cloudflare网页上操作。进入 Cloudflare Dashboard 创建一个新的 Workers 项目,给他一个命名(例如
mydockerhub)。并且记录下自己的账号ID。
- 在自己的本地代码中更改配置。复制
wrangler.toml.sample文件改名wrangler.toml并修改其name和account_id。其中name为你创建的wokers项目名字(例如mydockerhub)。 - 使用命令行创建KV数据库。执行
wrangler kv:namespace create hammal_cache来创建缓存 kv,记录下来输出的 id,填写到wrangler.toml文件中, - 部署项目。
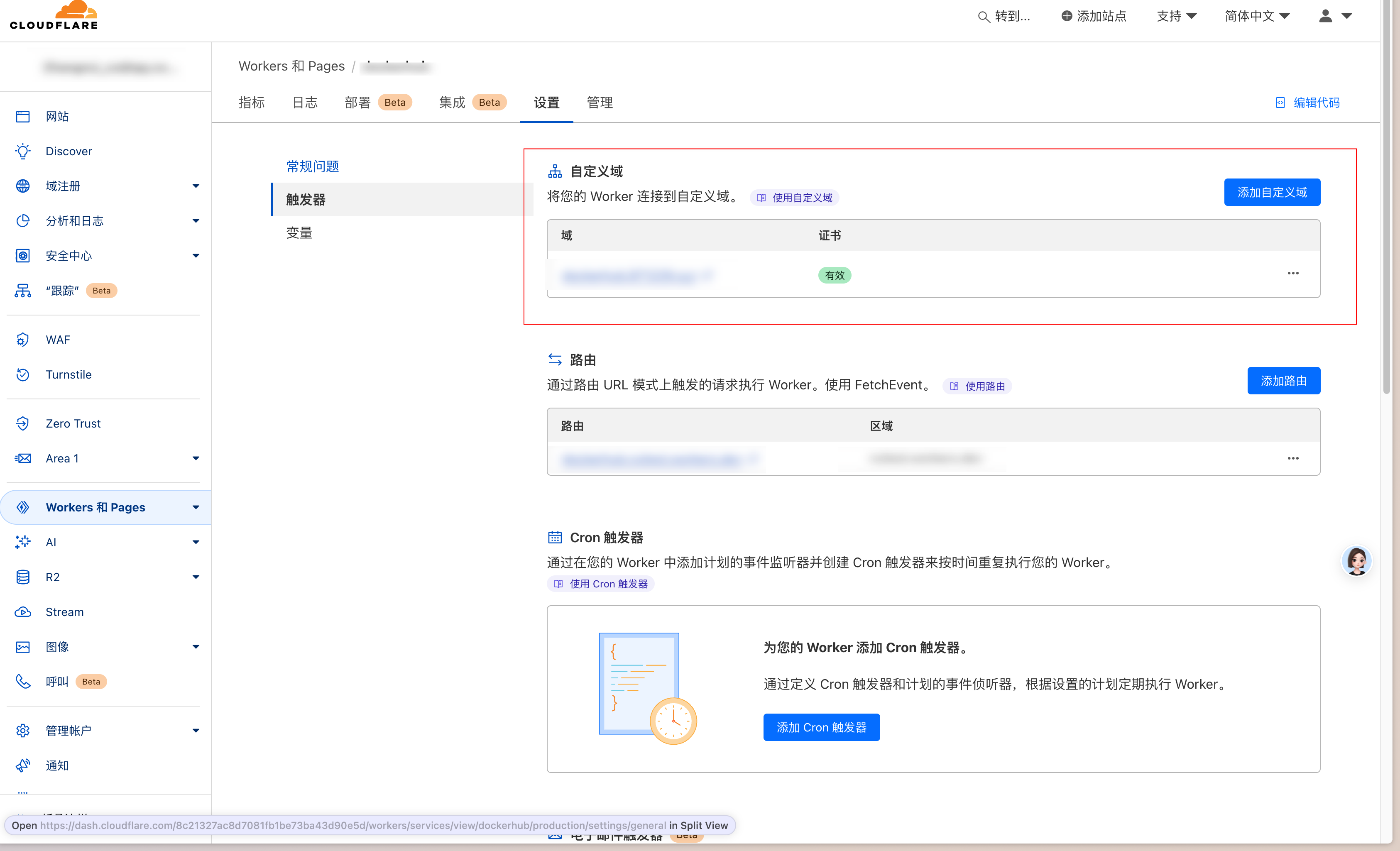
wrangler deploy ./src/index.ts。执行完后可能会让你加上--compatibility-date的参数,照做就好。例如wrangler deploy ./src/index.ts --compatibility-date 2024-06-07。 - 给workers添加自定义域名。进入你刚才创建的workers项目中后,在
设置->触发器->自定义域中添加自己的域名。这一步是必须的,因为cloudflare wokers的自定义域名在大陆地区已经无法访问。
2.3 配置docker
- 在
/etc/docker/daemon.json中添加如下配置。如果没有这个文件就创建一个。
{
"registry-mirrors": [
"https://mydockerhub.example.com"
]
}- 重启docker服务
sudo systemctl restart docker- 执行
docker pull ubuntu查看效果。
3 方法三:云服务器+docker compose
使用docker-compose 自建。 https://www.v2ex.com/t/1047891## reply7
4 方法四:另一种cloudflare workers
来自 https://www.nodeseek.com/post-119091-1 但是我搭建失败了。 使用如下代码
'use strict'
const hub_host = 'registry-1.docker.io'
const auth_url = 'https://auth.docker.io'
const workers_url = 'https://你的域名'
/**
* static files (404.html, sw.js, conf.js)
*/
/** @type {RequestInit} */
const PREFLIGHT_INIT = {
status: 204,
headers: new Headers({
'access-control-allow-origin': '*',
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS',
'access-control-max-age': '1728000',
}),
}
/**
* @param {any} body
* @param {number} status
* @param {Object<string, string>} headers
*/
function makeRes(body, status = 200, headers = {}) {
headers['access-control-allow-origin'] = '*'
return new Response(body, {status, headers})
}
/**
* @param {string} urlStr
*/
function newUrl(urlStr) {
try {
return new URL(urlStr)
} catch (err) {
return null
}
}
addEventListener('fetch', e => {
const ret = fetchHandler(e)
.catch(err => makeRes('cfworker error:\n' + err.stack, 502))
e.respondWith(ret)
})
/**
* @param {FetchEvent} e
*/
async function fetchHandler(e) {
const getReqHeader = (key) => e.request.headers.get(key);
let url = new URL(e.request.url);
if (url.pathname === '/token') {
let token_parameter = {
headers: {
'Host': 'auth.docker.io',
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
}
};
let token_url = auth_url + url.pathname + url.search
return fetch(new Request(token_url, e.request), token_parameter)
}
url.hostname = hub_host;
let parameter = {
headers: {
'Host': hub_host,
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
},
cacheTtl: 3600
};
if (e.request.headers.has("Authorization")) {
parameter.headers.Authorization = getReqHeader("Authorization");
}
let original_response = await fetch(new Request(url, e.request), parameter)
let original_response_clone = original_response.clone();
let original_text = original_response_clone.body;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (new_response_headers.get("Www-Authenticate")) {
let auth = new_response_headers.get("Www-Authenticate");
let re = new RegExp(auth_url, 'g');
new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url));
}
if (new_response_headers.get("Location")) {
return httpHandler(e.request, new_response_headers.get("Location"))
}
let response = new Response(original_text, {
status,
headers: new_response_headers
})
return response;
}
/**
* @param {Request} req
* @param {string} pathname
*/
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers
// preflight
if (req.method === 'OPTIONS' &&
reqHdrRaw.has('access-control-request-headers')
) {
return new Response(null, PREFLIGHT_INIT)
}
let rawLen = ''
const reqHdrNew = new Headers(reqHdrRaw)
const refer = reqHdrNew.get('referer')
let urlStr = pathname
const urlObj = newUrl(urlStr)
/** @type {RequestInit} */
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'follow',
body: req.body
}
return proxy(urlObj, reqInit, rawLen, 0)
}
/**
*
* @param {URL} urlObj
* @param {RequestInit} reqInit
*/
async function proxy(urlObj, reqInit, rawLen) {
const res = await fetch(urlObj.href, reqInit)
const resHdrOld = res.headers
const resHdrNew = new Headers(resHdrOld)
// verify
if (rawLen) {
const newLen = resHdrOld.get('content-length') || ''
const badLen = (rawLen !== newLen)
if (badLen) {
return makeRes(res.body, 400, {
'--error': `bad len: ${newLen}, except: ${rawLen}`,
'access-control-expose-headers': '--error',
})
}
}
const status = res.status
resHdrNew.set('access-control-expose-headers', '*')
resHdrNew.set('access-control-allow-origin', '*')
resHdrNew.set('Cache-Control', 'max-age=1500')
resHdrNew.delete('content-security-policy')
resHdrNew.delete('content-security-policy-report-only')
resHdrNew.delete('clear-site-data')
return new Response(res.body, {
status,
headers: resHdrNew
})
}